Integrate Binance Login with your App
Binance Open SDK
Binance Open SDK (hereinafter called SDK) provides two authorization ways, through Binance ap or web page, which is convenient to authorize the Binance account safely and quickly. SDK will adopt different ways according to the situations and users' choices.
To begin, your app should identify the needed permissions (scope) firstly. Setup and register your app with Binance Accounts, and get your client_id . For now, Binance Login(Oauth2.0), is only provided to close ecosystem partners now. Please reach to our business team for more details.
Process Introduction
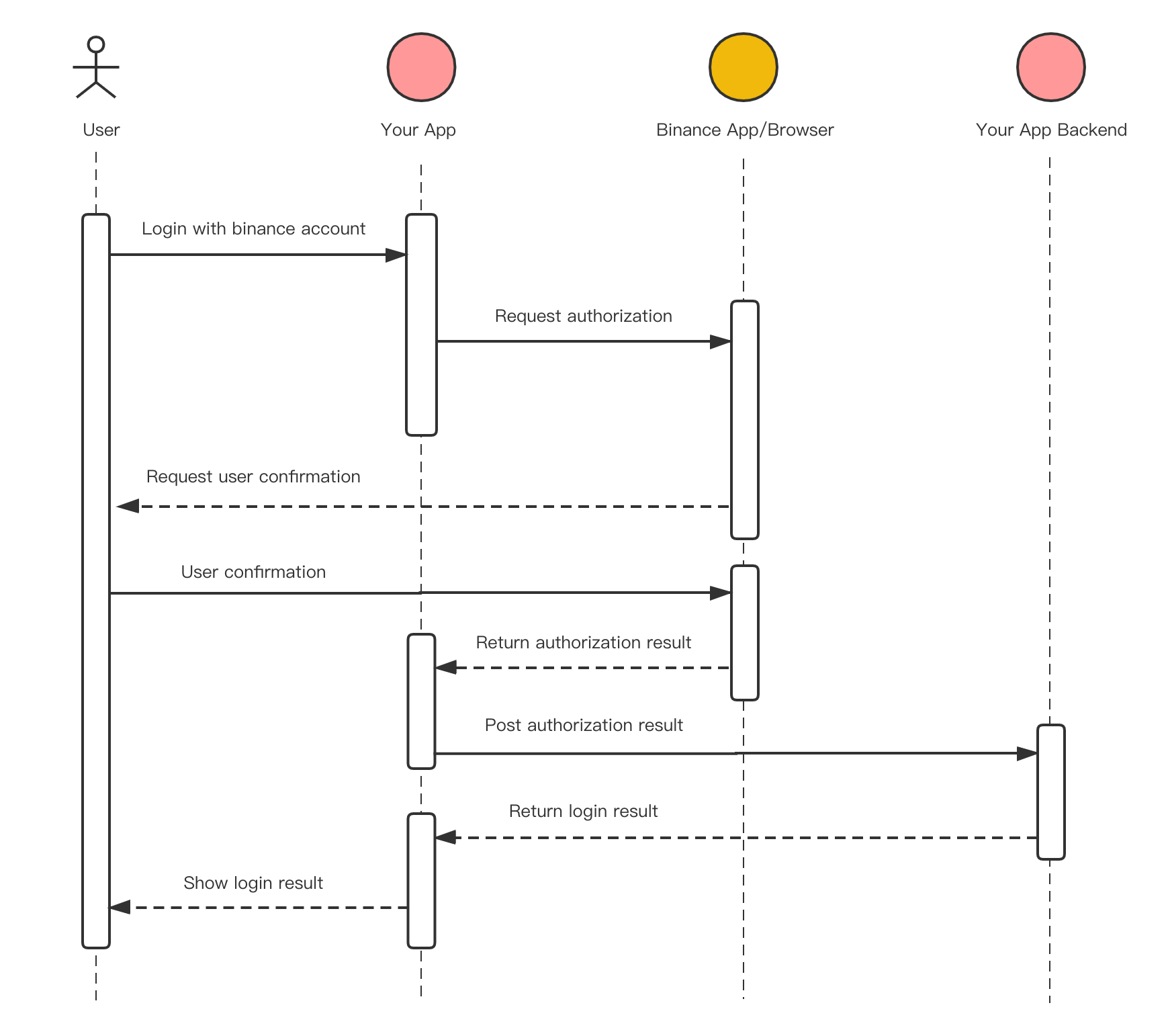
The Binance app will be called to authorize when the user clicks to login with the Binance account in the app. If the user does not install the Binance app supported the authorization,there would be a prompt for the user to authorize through the browser or download the Binance app. The result would be returned to the app after the authorization is finished.

Integrate SDK for Android
How to use?
Create a url
-
First you need a url start with 'https://accounts.binance.com/oauth/authorize' to construct an intent.
-
Add the query parameters listed on the
parameter and descriptiontable(At the article's end). -
Eexample:
https://accounts.binance.com/oauth/authorize?response_type=code&scope=user:openId,create:apikey&client_id=xxxxxxxxx&redirect_uri=https%3A%2F%2Faccounts.pexpay.com%2Fen%2Foauth-handle&state=76ea8434ceca47ada566308030ef5f5c&bundleID=com.xxx.www
Create an Intent and start oauth activity
- Using the URL you created, to create an new Intent, then start the Activity:
Or
val uri = Uri.Builder()
.scheme("https")
.authority("accounts.binance.com")
.appendPath("oauth")
.appendPath("authorize")
.appendQueryParameter("response_type", "code")
.appendQueryParameter("scope", scope)
.appendQueryParameter("redirect_uri", redirectUri)
.appendQueryParameter("state", state)
.appendQueryParameter("client_id", clientID)
.build()
val intent = Intent(Intent.ACTION_VIEW, uri)
startActivity(intent)val uri = Uri.parse(
"https://accounts.binance.com/oauth/authorize?response_type=code&scope=user:openId,create:apikey&client_id=xxxxxxxxx&redirect_uri=https%3A%2F%2Faccounts.pexpay.com%2Fen%2Foauth-handle&state=76ea8434ceca47ada566308030ef5f5c&bundleID=com.xxx.www"
)
val intent = Intent(Intent.ACTION_VIEW, uri)
startActivity(intent)
Once user finish the oauth successfully, we will call the url you provided through redirect_uri
-
For example, if you pass "app://yourapp.com" as
redirect_uri -
Once user finish oauth.
- If success:
We will callapp://yourapp.com?code=xxxxx&state=xxxxxas intent uri with action:Intent.ACTION_VIEWand category:Intent.CATEGORY_BROWSABLE.
After getting the code, it will be sent to your server. Your server will then send it to the oauth server to get the user data and complete the authorization process. - If failed:
We will call
app://yourapp.com?error=xxxxx&error_description=xxxxxas intent uri with action:Intent.ACTION_VIEWand category:Intent.CATEGORY_BROWSABLE.
You can find the error and error_description on theerror and error_descriptiontable(At the article's end).
- If success:
-
So if you want to get the result of this OAuth action, you should announce that your app can consume the intent, you can achieve this by adding those codes into your AndroidMainfest.xml:
<activity
android:exported="true"
android:name=".YourActivity">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data
android:host="yourapp.com"
android:scheme="app" />
</intent-filter>
</activity>Then finally get the uri on
onCreateoronNewIntent:class YourActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val uri = intent.data
//handle the uri here
}
override fun onNewIntent(intent: Intent?) {
super.onNewIntent(intent)
val uri = intent.data
//handle the uri here
}
......
}
Please note that, this function is based on Android App Links. So sometimes when the user's application's AppUrls haven't finished verified, this function may not work correctly. Which means you will always be led to the website to do the OAuth.
Integrate SDK for iOS
How to use?
Create a url
-
First you need a url 'https://accounts.binance.com/oauth/authorize'
-
Add the query parameters listed on the parameter and description table(At the article's end).
-
Eexample Scheme:
https://accounts.binance.com/oauth/authorize?response_type=code&scope=user:openId,create:apikey&client_id=xxxxxxxxx&redirect_uri=oauthdemo%3A%2F%2Flogin&state=76ea8434ceca47ada566308030ef5f5c&bundleID=com.xxx.www -
Eexample Universal link:
https://accounts.binance.com/oauth/authorize?response_type=code&scope=user:openId,create:apikey&client_id=xxxxxxxxx&redirect_uri=https%3A%2F%2Faccounts.pexpay.com%2Fen%2Foauth-handle&state=76ea8434ceca47ada566308030ef5f5c&bundleID=com.xxx.www" -
If you use scheme, you must add path, otherwise it will definitely fail.
redirect_uri=oauthdemo%3A%2F%2Flogin
Start oauth
-
Using the url you created to open binance app
let urlString = "https://accounts.binance.com/oauth/authorize?response_type=code&scope=user:openId,create:apikey&client_id=m1smLsRw0q&redirect_uri=oauthdemo%3A%2F%2Flogin&state=76ea8434ceca47ada566308030ef5f5c"
guard let url = URL(string: urlString) else {
return
}
UIApplication.shared.open(url)
Get oauth result
-
Once user finish the oauth successfully, we will call the url you provided through
redirect_uriand get your resultfunc scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) {
print("*****\(String(describing: URLContexts.first))*****")
}
*****Optional(<UIOpenURLContext: 0x283e58d60; URL: oauthdemo://login?state=76ea8434ceca47ada566308030ef5f5c&code=XP2Vp57c3lyQeqp25tTglA4QqgKxAbEk; options: <UISceneOpenURLOptions: 0x282b284c0; sourceApp: com.xxxxx.xxxx; annotation: (null); openInPlace: NO; _eventAttribution: (null)>>)*****
oauthdemo://login?state=76ea8434ceca47ada566308030ef5f5c&code=XP2Vp57c3lyQeqp25tTglA4QqgKxAbEk is the result returned
After getting the code, it will be sent to your server. Your server will then send it to the oauth server to get the user data and complete the authorization process.
Error Type
-
Eexample
*****Optional(<UIOpenURLContext: 0x283e5d2c0; URL: oauthdemo://login?error=cancelled&error_description=cancelled%20by%20user; options: <UISceneOpenURLOptions: 0x282b34e40; sourceApp: com.czzhao.binance.dev; annotation: (null); openInPlace: NO; _eventAttribution: (null)>>)*****You can find the error and error_description on the
error and error_descriptiontable(At the article's end).
Add On Tables
-
error and error_description:
error description cancelled User has cancelled the authorization manually. readClientInfoFailed Binance App read your app's information failed. invaildClientInfo You app's information is invalid. -
parameter and description:
parameter description redirectUri The URL in your application where users will be redirected after web authorization. scope List of scopes enum your application requests access to, with comma ( ,) seperated.state The CSRF token to protect against CSRF (cross-site request forgery) attacks. response_type Always use codeclient_id Binance client ID bundleID (Optional) Bundle ID of your app